blog
How to Use Color Psychology in Mental Health Web Design
Jan 6, 2025
When it comes to mental health websites, every design choice matters—especially the colors you use. Color psychology plays a critical role in creating an atmosphere that feels safe, supportive, and calming for visitors. With many users visiting these sites during moments of vulnerability, choosing the right colors can make a significant impact on their experience.
In this article, we’ll explore how color psychology works, the best colors for mental health websites, and actionable tips for using them effectively to foster trust and comfort.
What Is Color Psychology?
Color psychology examines how different colors influence human emotions and behavior. Certain hues can evoke feelings of calmness, trust, or energy, while others might stir anxiety or discomfort.
For mental health websites, understanding these associations is vital to ensure that visitors feel welcome and at ease as they navigate your site.
The Best Colors for Mental Health Websites
Here are some colors commonly used in mental health web design and the emotions they evoke:
Blue: Trust and Calm
Blue is associated with trust, reliability, and calmness. It helps create a sense of security and stability, making it a top choice for mental health websites.
Use lighter shades for a more soothing effect.
Green: Growth and Harmony
Green represents renewal, balance, and growth—key emotions for mental health support. It’s also easy on the eyes, reducing visual strain.
Earthy tones of green can evoke natural serenity.
Purple: Compassion and Creativity
Purple is often linked to compassion, wisdom, and creativity. It can foster a sense of understanding and connection, which is essential for mental health clients.
Soft lavender shades work particularly well.
White: Simplicity and Clarity
White conveys cleanliness, simplicity, and clarity, creating a space that feels open and unintrusive.
Pair it with other colors to avoid an overly clinical appearance.
Pastels: Gentle and Non-Threatening
Pastel shades of pink, yellow, and peach evoke warmth, optimism, and gentleness without overwhelming users.
Colors to Avoid
While the right colors can enhance user experience, some may have a negative impact:
Bright reds: Can evoke anxiety or urgency, which might be counterproductive in a mental health context.
Harsh neon shades: These can feel overwhelming or overly stimulating.
Excessive black: While it can be elegant, too much black may feel heavy or somber.
How to Effectively Use Colors in Mental Health Web Design
1. Establish a Calming Color Palette
Start with a base color that conveys trust and calm, like blue or green, and complement it with accent colors that evoke warmth and optimism. Use neutral tones like white or light gray to balance the palette.
2. Apply Colors Strategically
Homepage: Use inviting colors like soft greens or blues to create a welcoming first impression.
CTA Buttons: Make call-to-action buttons stand out with subtle yet noticeable shades, such as soft purple or muted teal.
Backgrounds: Stick to neutral tones to maintain focus on content without overwhelming the user.
3. Maintain Consistency
A consistent color scheme across your website reinforces your brand identity and ensures a cohesive user experience.
4. Use Colors to Guide Navigation
Highlight important sections or actions (like "Contact Us" or "Schedule an Appointment") with accent colors to naturally guide users through the site.
5. Test User Reactions
Colors can affect people differently based on culture or personal experience. Conduct usability testing to see how your target audience responds to your chosen color scheme.
The Role of Color Psychology in Accessibility
Accessibility is critical for mental health websites. Ensure that your color choices accommodate all users by:
Using high-contrast combinations for text readability.
Avoiding color dependence for navigation (e.g., relying solely on red/green indicators).
Testing your design with accessibility tools to meet WCAG standards.
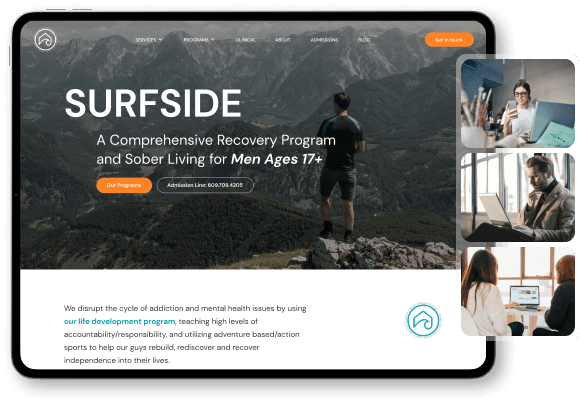
Examples of Effective Color Usage in Mental Health Websites
Calm Counseling Center
Primary Colors: Light blue and white, creating a serene and trustworthy feel.
Accents: Soft green highlights for CTAs, like “Book a Session.”
Renew Wellness
Primary Colors: Pastel lavender and beige, evoking warmth and compassion.
Accents: Light peach for navigation buttons and forms.
Conclusion
Color psychology is a powerful tool for mental health web design. By choosing colors that evoke calm, trust, and warmth, you can create an online space that feels safe and inviting for your clients.
Whether you're designing a new website or refreshing an existing one, thoughtful color choices can make a lasting impact on visitors, encouraging them to seek the support they need.
If you’re ready to build a mental health website that fosters trust and comfort, we’re here to help. Contact us today to start creating a space that truly resonates with your clients.
Do you find this article useful?
We create beautiful websites for mental health businesses that will help families and people in need to make the right choice. Let us help you improving your website, we got the experience and the passion to convert visitors into customers.
Get in touch and let us help you with your website
Prev
Next